Что такое SASS и чем отличается от CSS?
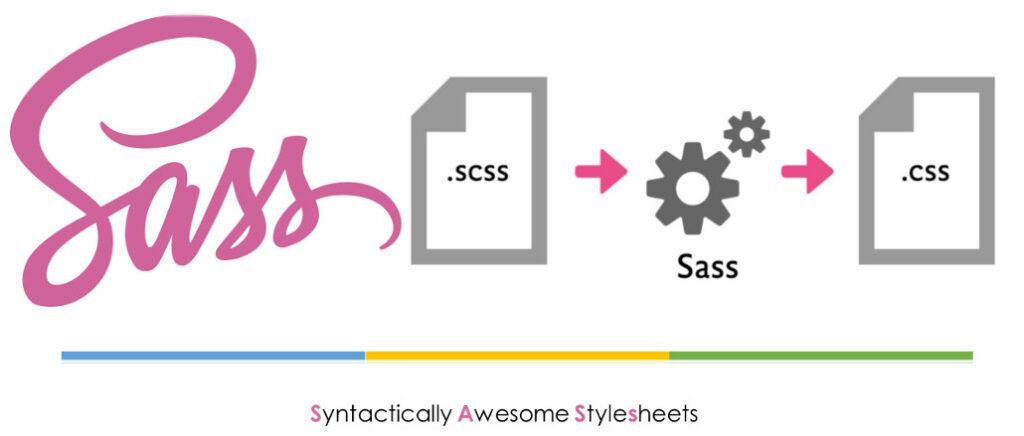
SASS (Syntactically Awesome Style Sheets) — это препроцессор CSS, что означает, что он расширяет возможности CSS, делая его более мощным и простым в использовании. SASS написан на языке программирования Ruby, но его можно использовать с любым проектом веб-разработки.
Функции и преимущества SASS
SASS добавляет в CSS несколько функций, которые делают стилизацию веб-страниц более эффективной и управляемой, например:
Переменные: SASS позволяет хранить значения в переменных, которые можно использовать во всех таблицах стилей. Это позволяет легко обновлять значения и поддерживать согласованность стилей.
Вложение: SASS позволяет вкладывать селекторы CSS друг в друга, что позволяет легко увидеть структуру ваших стилей и избежать повторяющегося кода.
Примеси: SASS позволяет создавать повторно используемые блоки кода CSS, называемые примесями, которые можно включать в ваши таблицы стилей.
Наследование: SASS позволяет создавать отношения родитель-потомок между селекторами, так что дочерние селекторы наследуют стили своих родительских селекторов.
Операторы: SASS позволяет использовать математические операторы в ваших стилях, упрощая вычисление значений.
Код SASS необходимо скомпилировать в CSS, прежде чем его можно будет использовать на веб-странице. Есть несколько способов сделать это, в том числе с помощью инструментов командной строки, плагинов для браузера и инструментов сборки, таких как Grunt или Webpack.
SASS стал популярным выбором среди веб-разработчиков, поскольку он упрощает процесс стилизации веб-страниц, делая его более эффективным и удобным в сопровождении. SASS считается более мощным и гибким, чем CSS, и широко поддерживается инструментами и средами веб-разработки, такими как Bootstrap.

Особенности SASS
Еще одна особенность SASS — использование функций и управляющих директив. Функции в SASS аналогичны функциям в других языках программирования, они позволяют выполнять вычисления и возвращать значения. Это может быть полезно для создания сложных цветовых схем или генерации значений для использования в различных других частях таблицы стилей.
Управляющие директивы, такие как @if, @for и @while, позволяют вам принимать решения в ваших таблицах стилей на основе переменных и вычислений. Это может быть полезно для создания вариантов дизайна, создания адаптивных стилей или для условного создания стилей.
SASS также позволяет использовать частичные файлы, которые представляют собой отдельные файлы SASS, содержащие небольшие фрагменты кода. Эти файлы можно импортировать в другие файлы SASS, что позволяет организовать код в модульном и удобном для сопровождения виде. Это может быть полезно для разделения ваших стилей на отдельные файлы для разных разделов вашего веб-сайта или для создания повторно используемых библиотек стилей.
SASS также предоставляет директиву @import, которая позволяет вам включать другие файлы SASS в вашу таблицу стилей, что повышает удобство сопровождения кода и помогает лучше организовать код.
SCSS — аналог SASS
В дополнение к SASS существует также аналогичный язык под названием SCSS (Sassy CSS), который представляет собой вариант SASS, использующий тот же синтаксис, что и CSS. Файлы SCSS используют расширение .scss и могут быть скомпилированы в стандартный CSS. Это позволяет разработчикам использовать всю мощь SASS, продолжая писать код, знакомый и совместимый со стандартным CSS.
В целом, SASS — это мощный инструмент для улучшения удобства обслуживания и функциональности CSS. Он предоставляет широкий спектр функций, упрощающих написание стилей и управление ими для больших и сложных веб-проектов. Использование SASS может сэкономить время, улучшить организацию и сделать процесс разработки более эффективным.