$ is not defined в jQuery: что это значит и как исправить
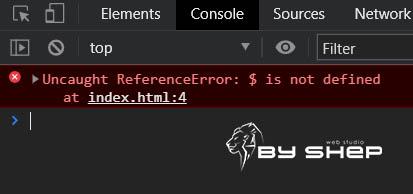
Почему появляется ошибка $ is not defined и что это значит

Скорее всего вы пытаетесь добавить какой то скрпт, который имеет отношение к jQuery. Не стоит переживать если вы увидили данную ошибку. То есть у вас есть скрипт который подключает jQuery и второй ваш скрипт, в котором используются что то что пытается использовать функции jQuery. Скорее всего это выглядит вот так:
<script src="/js/my.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.slim.js"></script>Все что вам нужно сделать — это поменять их местами, тогда все будет правильно прогружатся.
Сделать так:
<script src="https://code.jquery.com/jquery-3.6.0.slim.js"></script>
<script src="/js/my.js"></script>Если это не помогло и ошибка $ is not defined не пропала, поробуйте второй вариант. Загрузите скрипт jQuery к вам на сайт и пропишите ему правильный путь. Скорее всего сайт не может достучатся до сайта где лежит скрипт. В итоге станет так:
<script src="/js/jquery-3.6.0.slim.js"></script>
<script src="/js/my.js"></script>Также внимательно посмотрите, используете ли вы кэширование JavaScript, это тоже может повлиять на прогрузку скриптов.
6 комментария у статьи “$ is not defined в jQuery: что это значит и как исправить”
Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.


















Спасибо!! Час уже мучаюсь, а причина в такой мелочи
Подскажите пожалуйста, у меня ошибка светится jQuery is not defined, хотя вроде все правильно сделал, подключал owl carousel и там есть скрипт:
$(function() {
var owl = $(«.owl-carousel»);
owl.owlCarousel({
items: 4,
margin: 10,
loop: false,
nav: false
});
});
Здравствуйте, в этом скрипте поменяйте $ на jQuery