Як проводити внутрішню оптимізацію
Всім доброго часу, сьогодні я розповім, як я проводжу внутрішню оптимізацію для своїх і клієнтських сайтів.
Думаю, всі розуміють, що внутрішня оптимізація – це покращення вмісту сайту для хорошого індексування та уникнення подальших проблем у просуванні.
То як буде виконано внутрішню оптимізацію, значно вплине на результативність просування сайту в пошукових системах.
При аналізі або створенні сайту я перевіряю його на 24 пункти, які перерахую тут.
Семантичне ядро
Це перелік ключових слів, які описують напрямок сайту. Збираємо всі ключові слова вашої тематики, аналізуємо на конкуренцію і розподіляємо список, що вийшов по сторінках.
Розглянемо приклад на сайті – alfateks.com.ua
Тематика даного сайту – Для початку збираємо запити з трафіком та малою конкуренцією. Мені зручно це робити через wordstat.
Побудова грамотної структури сайту
Необхідно враховувати зв’язок сторінок та розташування елементів на сторінці. Основний принцип побудови сторінки – блоковий.
У верхній частині – шапка сторінки, посередині контент, зліва і з правого блоки з інформацією, внизу футер.
Варто не забувати про навігацію на сайті. Навігаційне меню є відображенням структури сайту, яке бачить користувач,
потрапляючи на ресурс, тому воно має повністю відповідати структурі сайту.
Поліпшення юзабіліті сайту
Насамперед необхідно збільшити швидкість завантаження сайту, розглянути докладніше це можна у 13 пункті.
Використовуйте легкі для читання тексту та вносьте дрібні деталі, що спрощують процес сприйняття інформації. Спростіть дизайн свого сайту, головне зручність користувача.
Яндекс визначає корисність та зручність сайтів для користувача та висуває вперед сайти з більш зручним юзабіліті.
Максимальний рівень вкладеності сторінок – 3
Рівень вкладеності сторінки – це положення сторінки у загальній структурі сайту.
Тобто, кількість кліків, за якими користувач може дістатися певної сторінки сайту.
Якщо ви хочете, щоб сторінка брала активну участь у пошуковій видачі, розміщуйте її не далі 3-ї сходинки вкладеності вашого сайту.
Унікальний контент
Найважливіший критерій вашого сайту – це контент. Я намагаюся використати лише унікальні, читальні тексти, які розкривають тему.
Для перевірки тексту на унікальність, я використовую сервіс -content-watch. Також не завадить перевірити орфографію вашого тексту.
Мета-теги
Для кожної сторінки необхідно заповнювати свої мета-теги, які будуть релевантні розміщеному контенту. Розглянемо на прикладі сторінки – сміттєвозові Альфатекс
<title>Сміттєвози – АЛЬФАТЕКС сайт від студії byShep</title>
<meta name=”keywords” content=”Сміттєвози – АЛЬФАТЕКС, купити сміттєвоз, сміттєвози в Україні”/>
<meta name=”description” content=”Сміттєвоз від офіційного дилера. Купити сміттєвоз в Україні від Заводу комунальної техніки Альфатекс: провідний виробник в Україні”>
Заголовок має повністю розкривати тему статті. Поле keywords містить ключі для просування вашої статті, а поле description – опис сторінки з входженням ключового слова.
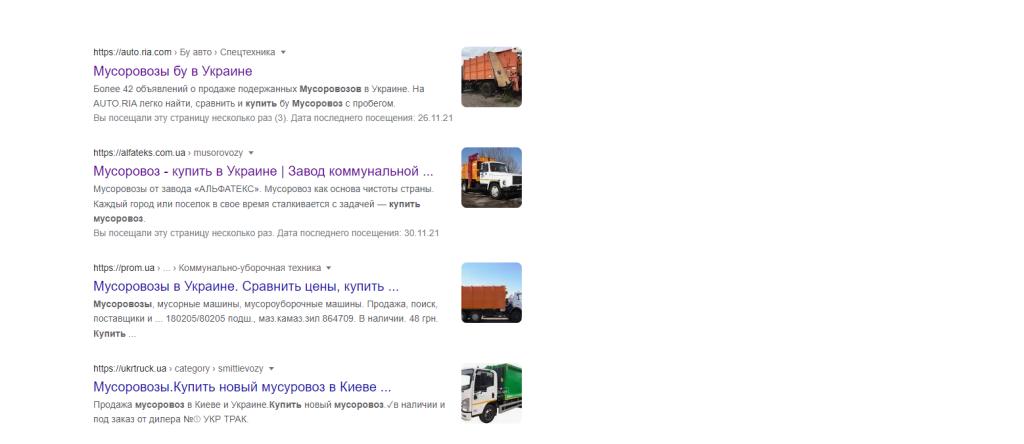
Я підібрав високочастотний запит для просування – “купити сміттєвоз”, використав деякі слова в описі до статті та заголовку.
Через тиждень стаття проіндексувалася і завдяки гарній внутрішній оптимізації та правильному заповненню мета-тегів під запит, зайняла свою позицію серед конкурентів, у моєму випадку – 2-е місце в пошуковій видачі:

Читабельні url
Багато сайтів містять не коректні і не читальні URL, що на мою думку впливає на місце їх сайту в пошуковій видачі.
Приклад не читального url:

Приклад читального url:

Перевірка битих url
Біті посилання – це гіперпосилання, які ведуть на неіснуючу веб-сторінку. У хорошому випадку при налаштованій переадресації користувач буде повернутий на сайт, але краще уникати таких посилань.
Для перевірки сайту на наявність битих посилань я використовую сервіс – Link Checker.
Використання входження keywords у тексті, заголовку та описі
При написанні текстів для сайту, що просувається, дуже важливо розмістити в ньому оптимальну кількість ключових слів.
Наприклад 2-3 входження ключа в текст обсягом близько 2500 символів і заголовок, необхідні нормального просування статті з пошуковому запиту.
Важливо якість написаного тексту, не варто пхати ключові слова не за змістом, тим самим ускладнюючи прочитання вмісту. Також використовуйте не прямі входження ключів, щоб уникнути пересапаму.
Перелінковка сторінок
Внутрішня перелінковка сайту – це перерозподіл статичної ваги і формування її максимальної концентрації на потрібних нам сторінках.
Використовується для прискорення індексування сайту, для підвищення факторів користувача і для просування певних сторінок за рахунками запитів.
Існує безліч схем перелінування сторінок. Особисто я використовую хлібні крихти та перелінкування між тематичними статтями.
Перевірка орфографії тексту
Наявність орфографічних помилок у тексті навряд чи спростить процес прочитання тексту користувачем. Після написання статті скористайтеся сервісом перевірки орфографії для вашого тексту.
Особисто я використовую сервіс – Advego.
Стиснення фотографій
Стиснення зображень для вашого сайту не є обов’язковим пунктом, але завдяки йому ви прискорюєте завантаження сторінки вашого сайту, практично не втрачаючи якість зображення.
Для оптимізації своїх зображень я використовую сервіс – Optimizilla.
Перевірка швидкості завантаження сторінки
Ті хто вважають що швидкість завантаження сайту не така важлива – помиляються.
Насамперед швидкість завантаження сайту сильно впливає на ранжування. Робот Google рідше відвідує повільні сайти, що впливає на ефективність просування.
У другу чергу відштовхує відвідувача. Зниження часу завантаження знижує показники відмов. Особисто я виберу той сайт, який завантажиться швидше.
Для прискорення завантаження сайту необхідно оптимізувати зображення, що я описав у попередньому пункті, використовувати менше скриптів і стилів, при цьому розташувати їх в кінець сторінки.
Додавання сміттєвих посилань у тег nofollow
Якщо у вас немає бажання передавати вашу вагу сайту, то тег nofollow – то що вам потрібно.
Використовується для заборони індексування певних ділянок тексту чи посилань.
Для посилань використовуємо nofollow
Sitemap.xml
Це файл з інформацією про сторінки вашого сайту. Завдяки цьому файлу , ви повідомляєте Google про нові сторінки вашого сайту.
Google підтримує 2 формати картки сайту – xml і текстовий, але все ж таки рекомендує використовувати формат xml.
Важливо щоб карта сайту розташовувалася на тому ж домені, що і сайт. Карта сайту повинна використовувати кодування UTF-8 і не перевищувати розмір 50000 url.
Сторінка 404
Це стандартна відповідь HTTP, що сервер не може знайти сторінку, до якої звертається користувач. Щоб потрапити на цю сторінку, достатньо припустити одну помилку в адресі сторінки.
Часто так само при переході за битим посиланням користувач може потрапити на сторінку помилки, тому головне правильно оформити її.
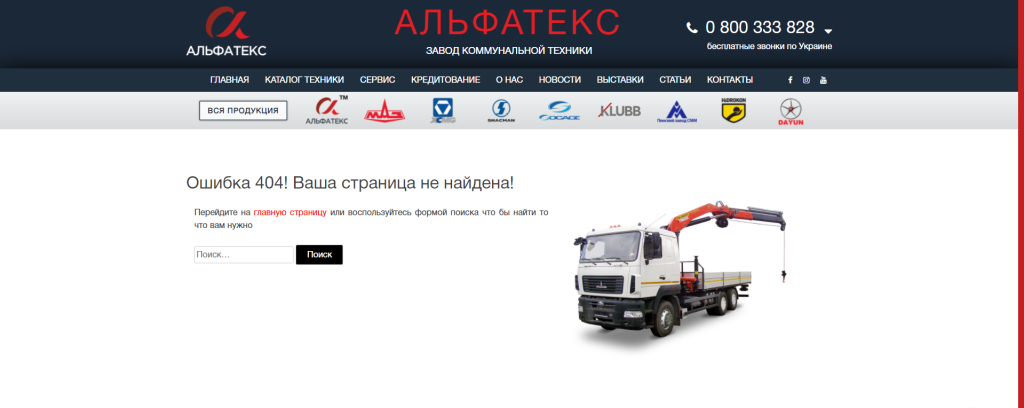
Розглянемо приклад на моєму веб-сайті. Напевно, у мене немає такої адреси на сайті:

Після переходу я буду відправлений на сторінку 404, яку я вже підготував
Рекомендовано залишати посилання на головну сторінку вашого сайту.
Для відображення цієї сторінки, необхідно створити її та оформити. Після цього у файлі .htaccess прописати:
ErrorDocument 404 /err404.htmlerr404.html – це назва вашого html файлу.
Переадресація
Переадресація – це перекидання користувача з однієї сторінки, на іншу. Часто така дія відбувається за дублювання сторінок.
Особисто я використовую переадресацію домену.
Домен з alfateks.com.ua клеїтися з https://alfateks.com.ua/, що може спричинити неприємності.
Для вирішення проблеми необхідно у файлі robots.txt додати основне дзеркало сайту. У файлі .htaccess зробити переадресацію:
RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
Приховування розділів сайту від сторонніх осіб
Не кожен власник сайту хоче відображати свої категорії для сторонніх осіб:
Тому є просте рішення для їхнього приховування:
Для цього необхідно у файл .htaccess, додати рядок:
Options – Indexes.
Інтеграція соціальних мереж
Завдяки цьому, ви покращуєте впізнаваність та популярність вашого сайту.
Поширення інформації через соціальні мережі зараз як ніколи популярне.
Для цього я розміщую кнопки соціальних мереж, для зручності користувача та соціальної активності на вашому сайті.
Чищення коду W3C
Після завершення роботи над сайтом важливо очистити всі html помилки. У цьому мені допомагає сервіс W3C.
Додаєте посилання на сторінку, яку необхідно перевірити на помилки.
Після перевірки з’явиться 2 типи повідомлень – Помилка (Erorr) та Попередження (Warning).
Звертати увагу варто лише на помилки.
Додавання до каталогів
Не варто плутати з прогоном за каталогами. Я намагаюся додавати сайти до таких каталогів:
Rambler TOP100, Яндекс Каталог, каталог Aport, MSN, Google, Yahoo.
Системи статистики
Для подальшого аналізу сайту я розміщую лічильники відвідуваності та додаю сайт до сервісів статистики.
Насамперед необхідно додати сайт у Google Webmaster та Яндекс Вебмайстер. Після, підключити сайт до LiveInternet і розмістити їх лічильник у себе на сайті:
Індексування сайту
Для індексації нового сайту я використовую постінг у твітер, гугл та вк. Так само важливою є соціальна активність сторінки.
Простим способом додавання сторінки в Google або Яндекс, є sumbit url.




